We missed last years
web design inspiration round-up of the year, we missed populating the websites over the last 2 years to be honest, but I think are coming back, with automations upon automations making it easier to keep you up to date with the latest web design trends.
As 2017 closes, we have just pushed up a new look and are ready to evaluate our year or maybe, the year of web design as there wasn't much this year for us to look at. Some months were low on inspiration, but some months, such as December had an abundance of highlights.
This year has seen the come back of Flash. But not how we used to know Flash. Flash is now JavaScript. Interactions, animations, transitions, all coming form JavaScript and the JavaScript frameworks making it easier than ever for us to do this. Websites are becoming more and more powered by API's which gives us the opportunity to focus on the front-end rather than spending time with back-end languages.
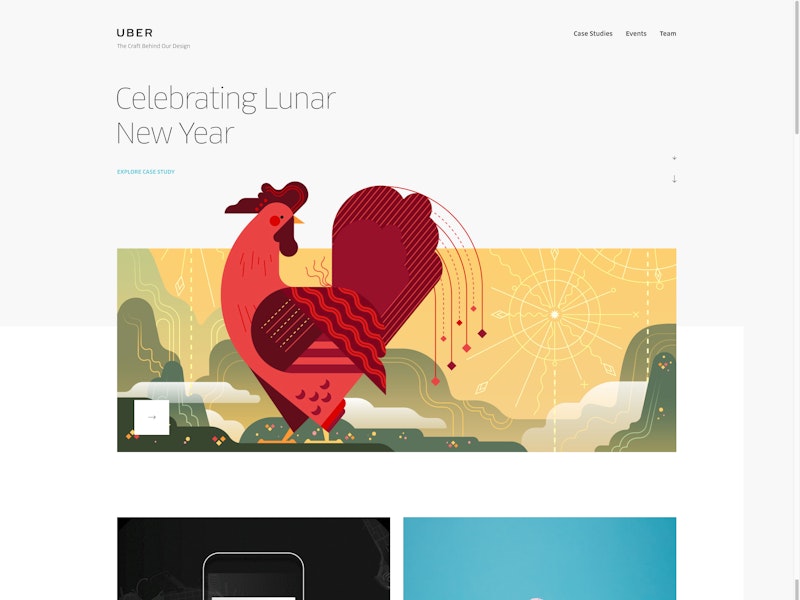
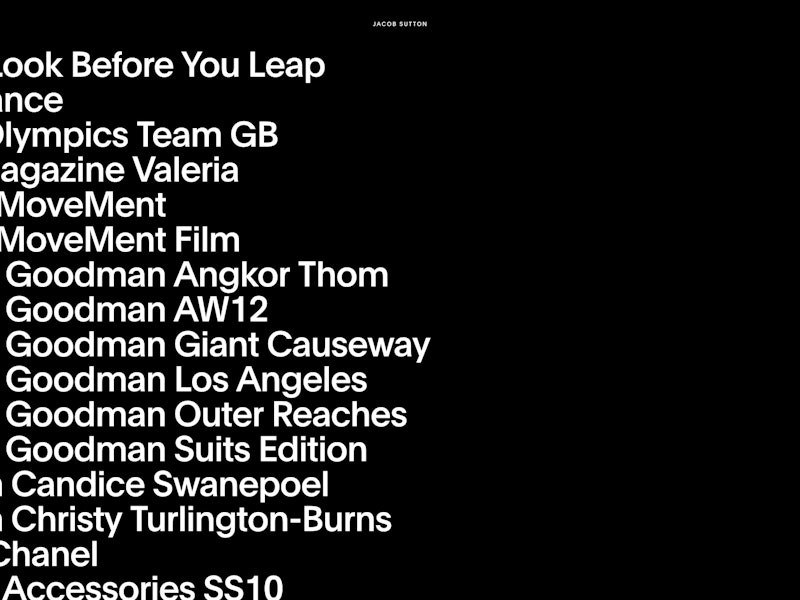
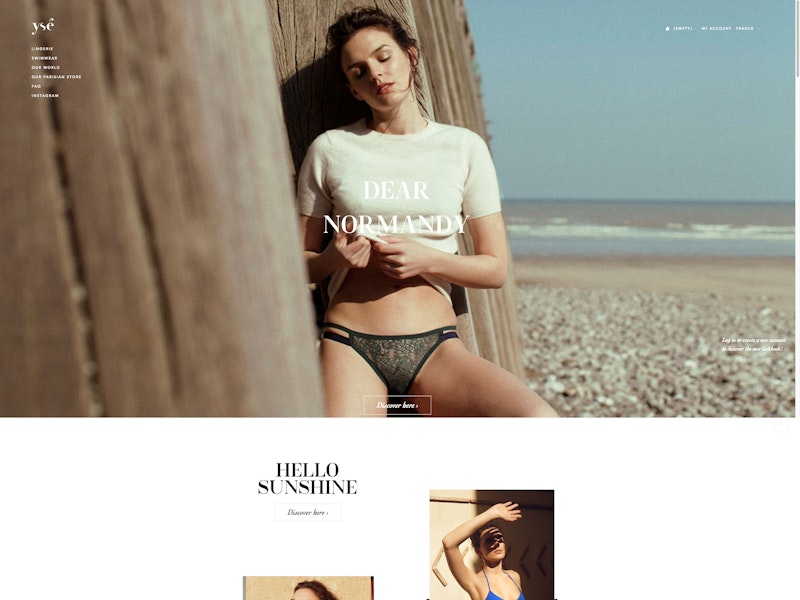
This year is about animations, large type, huge serifs, overlapping, more overlapping, bright colours and plenty of icing on the cake.
2017 has been the year that we push browsers to their limits, the come back of pre-loaders to make sure everything is super slick.
We think 2018 might calm down this trend, but instead of the overuse, maybe we will see the finesse of this.
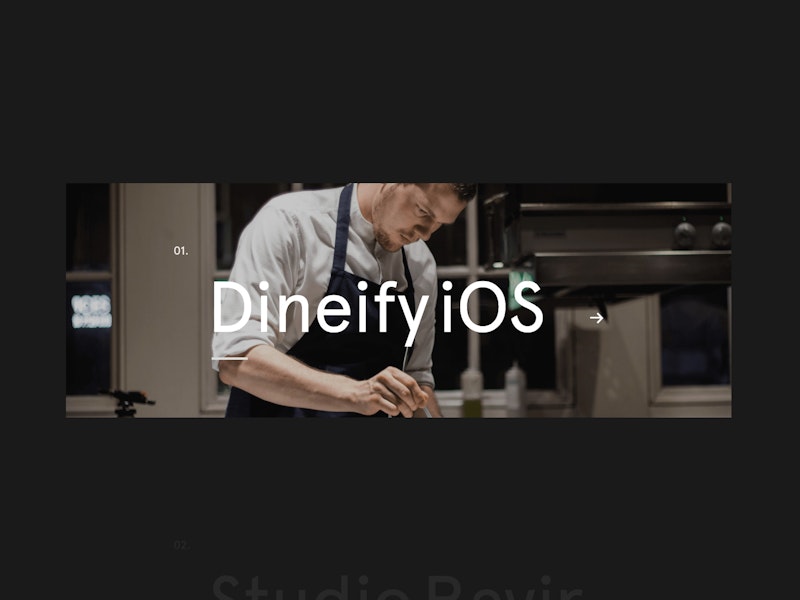
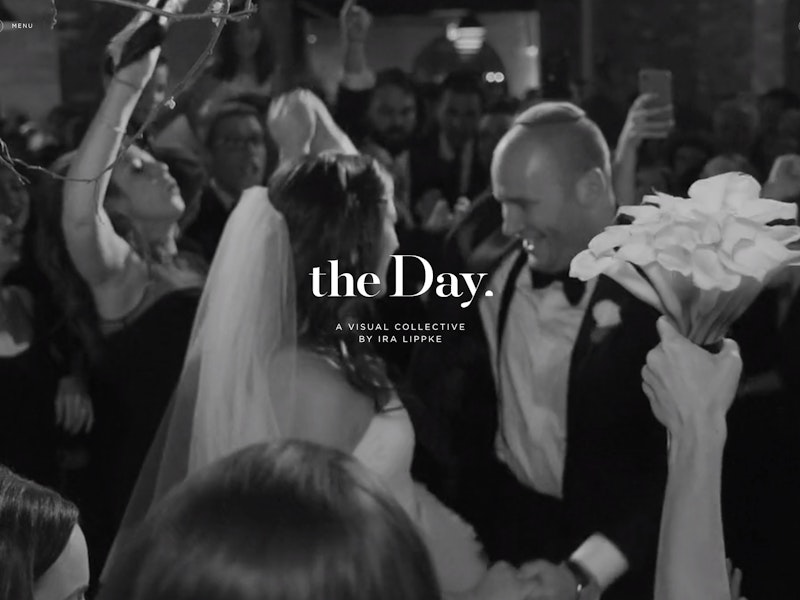
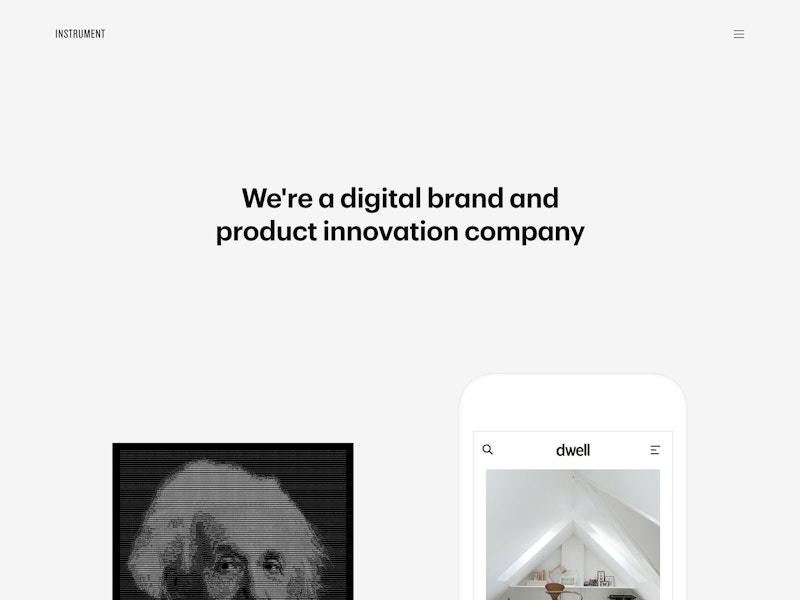
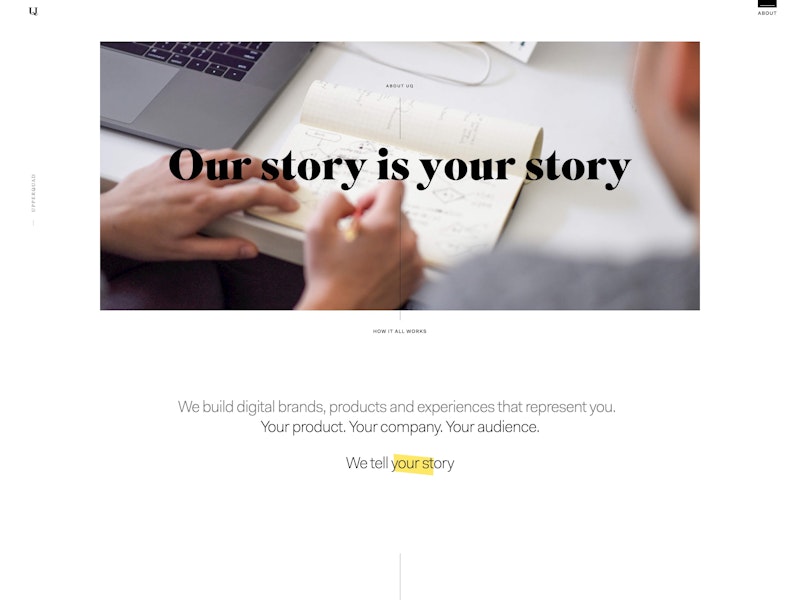
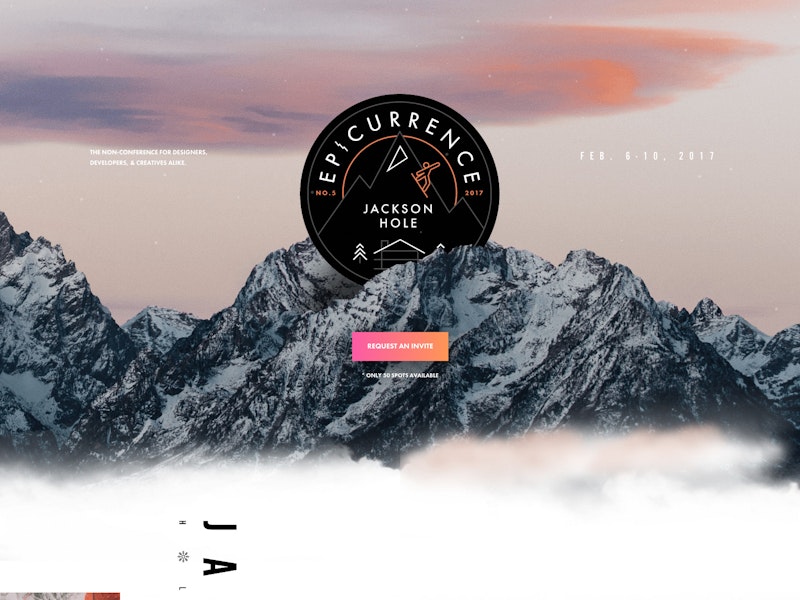
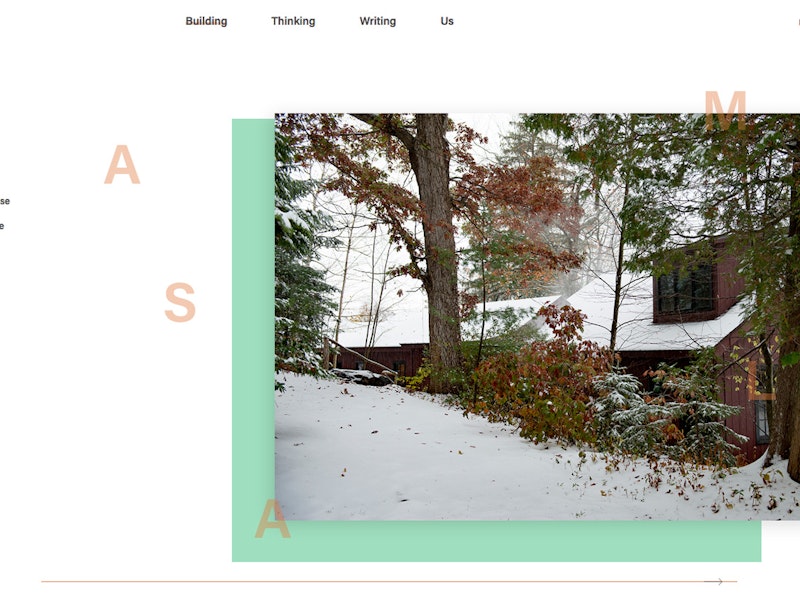
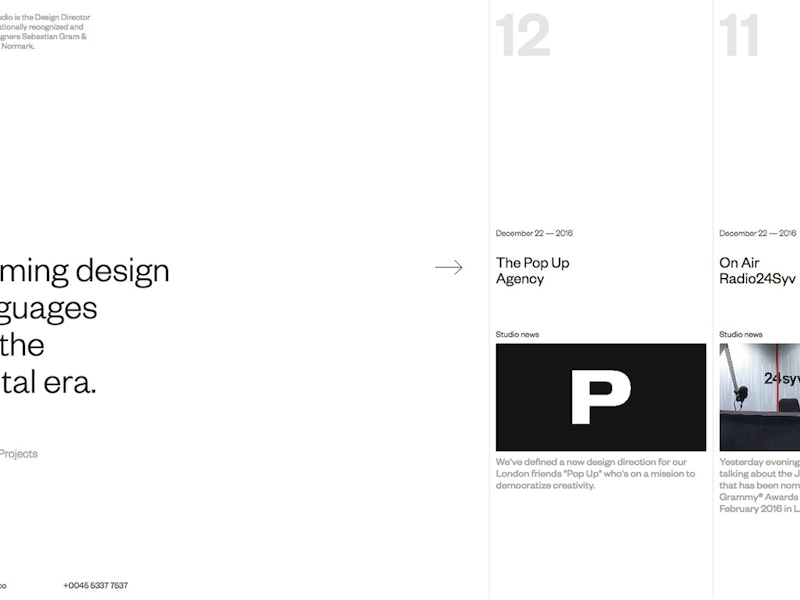
Here's 52 from this year.